Html File Mac
- How To Edit Html File Mac
- Html Editor For Mac
- Html File Max_file_size
- Html File Manager Template Free
- Html Img Src Local File Mac
- Html Preview Tool
Type your-file.html into the search box at the bottom of the Start menu (if using Windows) or the search box in the Finder app (if using a Mac). HTML files usually are in a folder with the same name as the.html file but without the.html extension. Inside of the folder may be different files such as.js.css, images and other files. HTM files are most commonly known as HTML files, which are the files that contain HTML language. If you open an HTM file in a text editor like Notepad or TextEdit, you’ll only see lines of text and symbols. But when you open HTM files in a web browser like Safari, Edge, or Chrome, you'll see the web page created by the code. There are a couple of ways you can address this problem. First off, in Mac OS X, files with “.html” filename suffixes are automatically associated with Safari, the Web browser, so if you double click on them, you don’t get to an editor at all. To open a file in your editor, Control-Click on the file’s icon.
Welcome to the Treehouse Community
The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of eyes on your latest project. Join thousands of Treehouse students and alumni in the community today. (Note: Only Treehouse students can comment or ask questions, but non-students are welcome to browse our conversations.)
Looking to learn something new?

Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and a supportive community. Start your free trial today.
So I created an html page with TextEdit on my mac saving it at an HTML file, however when I click on it, to open it with safari, the all coding appears on my web page:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title> My page </title> </head> <body> <p> Lorem blabla </p> </body></html>
Normally i should be able to only see the title My page and Lorem blabla.
How To Edit Html File Mac
But it's not the case at all (you can check out what i see by copy pasting this: file:///Users/paulinefaure/Desktop/Index%20copy.html
What should I do?
I Know why!
you need to convert your file on text edit, to simple instead of rich text. You do this by going to format, and looking for the simple text format, and select it. Then when you save the file, next to what ever name you use for it put .htmland de-selecting the option that says that it'll automatically be a txt file if nothing else is selected.
Then if you want to view it on you web page, go to your file and select open with, and select whatever browser you use. Then you can just edit your code at will and save it and refresh your page in order to view what it looks like.
Hi Pauline,
Make sure you have closed all of your HTML tags. If you need help, you can use Markdown here to display your code and we can help review it. (Use the 3 backticks around your code to display it inline as code, as the Markdown Cheatsheet shows.)
We won't be able to see what you see with your link. That link indicates a file stored locally on your computer.
Html Editor For Mac
Hi Pauline,
TextEdit is a word processor and needs to be configured to work with text files.
I would recommend that you switch to a text editor like sublime text or do a search for 'mac text editor' for more options.
Hi Pauline,Unfortunately, I can't see your HTML file as it's local to your machine and not on a public web server. I noticed that you are using Text Edit on a Mac. I use this from time to time as well! My best and initial guess stems from this answer I came across on stack overflow. (http://stackoverflow.com/questions/6758706/why-isnt-html-rendering-on-my-web-browser) It would be a good idea to make sure that you are producing your files in 'Plain Text'. To check this in Text Edit, click Text Edit in the top menu bar and then Preferences. Click the 'Plain Text' radio button and then create your file.
I hope this helps!Brenton
To correct some previous responses: You can open local HTML files in Safari and they should be interpreted and displayed correctly.
As some other users advised, I also would recommend you to use a text editor primarily developed for editing code.When using TextEdit there are two ways to write your markup properly:
- Under TextEdit > Preferences: New Document: Format select the radio 'Plain Text'. Then create a new document.
- Simply create a new document regardless of your preferences. After that click Format > Convert to plain text (or simply hit
[cmd]+[shift]+[t]).
Write your code into the newly created file (plain text) and save it with the file extension '.html'.You can open this file in Safari or any other web browser properly.
Actually, to see the website you will need to host it online because its saved locally on your mac. Can you post whats inside of your html file here to see exactly whats wrong? Also make sure you save your file as name_of_file.html
Posting to the forum is only allowed for members with active accounts.
Please sign in or sign up to post.
Setting up folders is cool, but a folder without any contents is as useful as a box with nothing in it!
Now that you're familiar with creating folders via the command line, It is time to fill those folders with files.

We will stick with the format of the last chapter, meaning we will show one example of creating files without code in them and the other with code. This way, even if you are not a programmer already, you can have an appreciation of why folders and files are useful for programmers as well!
Maybe the code-based example will even motivate you to take your next steps as a coder!
Creating files
Non-code example
In the last chapter, you created a folder structure for school coursework. This folder was called second semester. As a little exercise in the previous chapter, you also created folders inside the second semester folder for each course (art history, biology, etc).
As you can imagine, different courses will require different kinds of files inside. For example, a humanities class like art history might require an end of term paper. This file is likely to be a text file. 🎨 Maybe the biology class will require research and findings from this semester! This file is likely to be a spreadsheet. 🐢
You can create all types of files from the command line itself.

This is much faster than creating the file individually via different applications like Microsoft Excel or a word processor and running 'Save As.'
Let's first work with the art history example. If you use the command cd to move into the 'Art history' directory, you can then use a command called touch to create a file for our end-of-term paper.
Touch is a fairly creepy sounding command, but here's what it does:
tells your system to look for a certain file
If the file not already exist, your system will create that file for you.
In this case, let's create a file called term-paper.txt .
Be sure to check that you are creating the file in the 'Art history' directory. If you're ever unsure of exactly where you are, remember that you can run the pwd command anytime to show you the folder that you're currently in.
The command will look like this:
It's as simple as that! Now if you look back in Finder, you will be able to see that this file has been created inside your 'Art history' folder. It is currently empty, but you can open it at anytime from Terminal to edit the contents as you normally would:
Now it's time to create a second file. This second file will be in the Biology folder. This means we have to change directories to the Biology folder!
You can put into practice changing directories to move up one level. Two dots represent the parent directory of the directory where you are currently, so you can cd .. to move up one level in your folder structure.
Two dots (..) always symbolize a parent directory! This means if I'm in a folder, but I want to move up to the folder that contains my current folder, I run cd .. regardless of what that folder's name is.
At this point, you would be back in the 'Second semester' directory.
Html File Max_file_size
Now, you can type cd Biology to move into the Biology directory. From here, you can write the same touch command with the name of the file you want to create and the file extension.
CSV is simply a file extension for structured data sets. Don't worry if you're not familiar with it already.
Here is what the whole series of commands looks like:
Notice that upon running open research-findings.csv, the file opens automatically in Microsoft Excel. Terminal is smart enough to know which application should open which file type. 👍
You can even see the contents of a file from the command line using a command called cat plus the filename. For example cat ~/Documents/Art history/term-paper.txt would show the text contents of my art history term paper.

Code example
In the previous chapter, you saw how to create a basic folder structure for a static website. There was a CSS folder and a folder for images.
However, both are empty. Let's add a file!

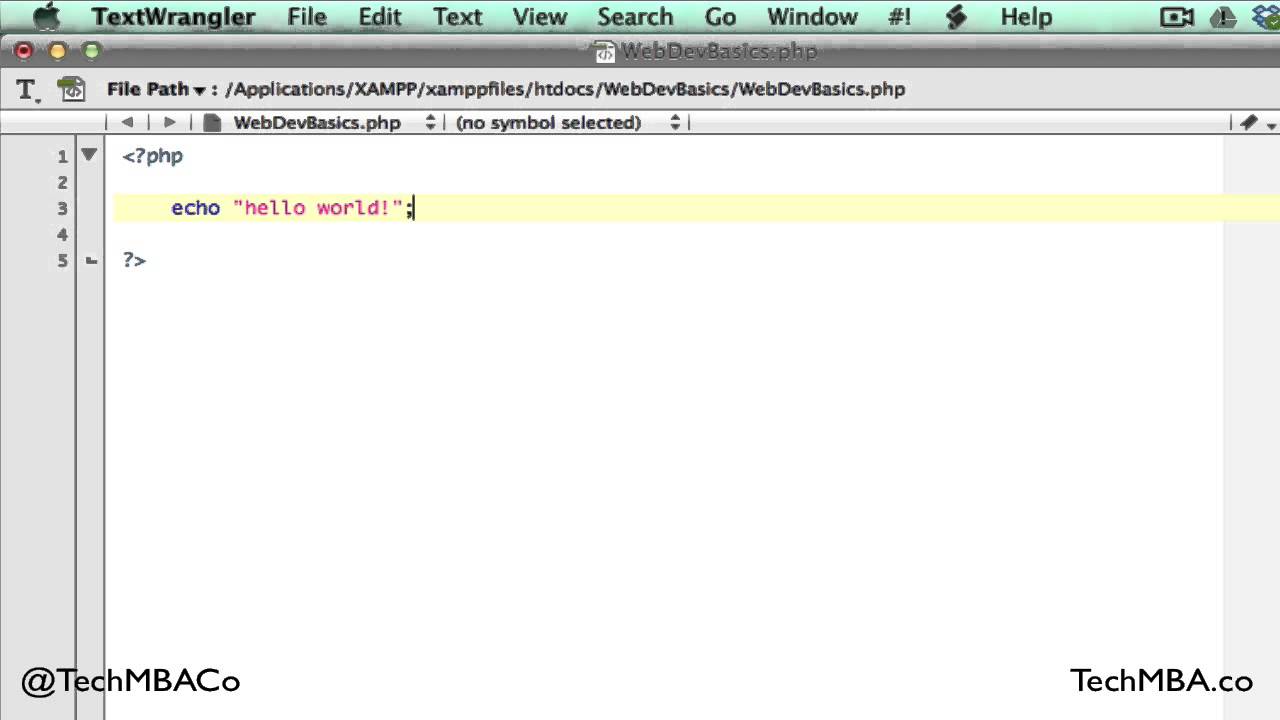
Once in the project directory, you will create an empty HTML file. This file is typically the most fundamental page of any basic code project. HTML files are where the structure of the webpage will live and where you define paragraphs or headers, where you want elements like navigation bars, or how text should be formatted.
No worries if you don't know HTML yet! This is just a demo to give you a peek into a programmer workflow. 😅
Run touch plus the name of the file -- index.html -- to create it:
Now, by typing ls, you can see the project contains a CSS folder, a folder for images, and a file called index.html. We'll come back to this file in a second.
Let's cd into the css directory and create another file here. This new file will have a different extension than the others we've created so far: it won't be .txt, nor .csv. nor .html. It will be .css because it will hold CSS code!
I'm naming these files according to standard HTML and CSS traditions. You can read more about the HTML5 boilerplate here.
I can even open the HTML file in my browser to preview my file contents:
Html File Manager Template Free
You now have a sense of how versatile and streamlined file creation is from the command line. It's much faster than creating files individually via different applications like Word.
Html Img Src Local File Mac
You just have to know the name of your file and the extension you want, and you can save yourself a lot of time and totally avoid the Save As process within different applications.
Html Preview Tool
In the next chapter, you'll see how to move around and copy some of this content you've created.